PyScriptを使ってみた
日付: 2024/8/13
作成者: 田中遥貴
はじめに
久しぶりにブログを書くことになりました。今回は、PyScriptについて書こうと思います。
これは、私が前にCGIの学習をしていたときに存在を知り興味を持ちました。そしていつか使ってみようと思っていましたが、今日まで1回も使っていませんでした。
この機会に触ってみて、ブログに記録しようと思います。
PyScriptについて
PyScriptは、PythonコードをWebブラウザ上で直接実行できるようにするフレームワークです[1]。HTMLファイルにコードを記述して実行できます。
また、JavaScriptの代わりにPythonでWebアプリケーション開発ができます。
方法
使用する方法は以下の通りです。
- HTMLファイルを用意する
- <head>内に<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css">と<script defer src="https://pyscript.net/latest/pyscript.js"></script>を記述する
- <body>内に書きたいコードを<py-script>で挟んで記述する
PyScriptで出来ること
PyScriptで使用するコードの説明をします。
py-click
py-clickをbuttonタグに指定すると、そのボタンを押したときのイベントを実行することができます[1]。
例えば、py-click="main()"と指定すると、ボタンを押したときにmain()が実行されます。
Element()
Element()は、HTMLの要素を取得して、書き換えることができます[1]。
例えば、<p id="disc">のような要素があった場合、Element('disc')と指定すると、p要素を取得できます。
実行1
実際にPythonの基礎レベルのコードを使って試してみたいと思います。
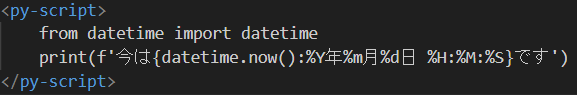
このページを開いたときの時間が下に表示されています。これは、画像[1]のようにコードを書いています。
 画像[1]
画像[1]
実行2
次は以下の入力欄に数字を入力してボタンを押してみてください。
すると、入力した数字の二乗が表示されます。何も入力しないでボタンを押すと数字を入力してくださいと表示されます。
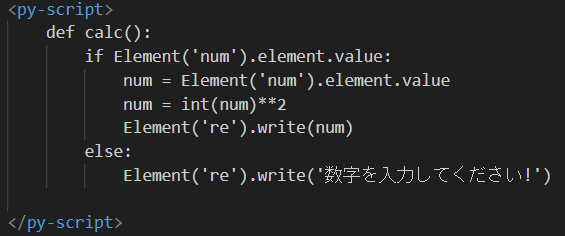
コードは画像[2]の通りです。
 画像[2]
画像[2]
まとめ
今回はPyScriptを使ってみました。今回はお試しで触ってみました。
調べた限りもっと複雑なものも作れそうなので今度チャレンジしてみようと思います。