皆さん、こんにちは!とうとう10回目のブログを書くことになった倉科空明です!この頃季節の変わり目で体調崩してしまったのですが皆さんはどのようにお過ごしでしょうか? 寒暖差が激しい季節となっているのでお体にはお気をつけください。さて、今回のブログのテーマは「ITスキル」についてです。そこで、私が以前学んだことがあるWebSocketについて復習も兼ねてまとめていきたいと思います。
WebSocketとは
-
WebSocketはクライアントとサーバー間で一度接続されると接続を維持し続けデータを即座に双方向に交換することができるリアルタイムのウェブアプリケーションに特化した通信プロトコルだそうです。
WebSocket通信はクライアントが「Upgrade: websocket」ヘッダーを含むHTTPリクエストをサーバーに送信しサーバーが承認することでHTTPからWebSocketに切り替わり通信が開始されるそうです。
HTTPとWebSocket
WebSocketはウェブアプリケーションに特化した通信プロトコルの中の一つでありほかにもHTTPなどの通信プロトコルがあります。 左の表が主なHTTPとWebSocketの違いで、簡単にまとめるとHTTPはリクエストとレスポンスモデルに基づいて各通信ごとに接続が閉じられる通信プロトコルでWebSocketは一度接続を確立すると持続的な双方向通信が可能でリアルタイムのデータ送受信に適しているそうです。
WebSocketのサンプル

-
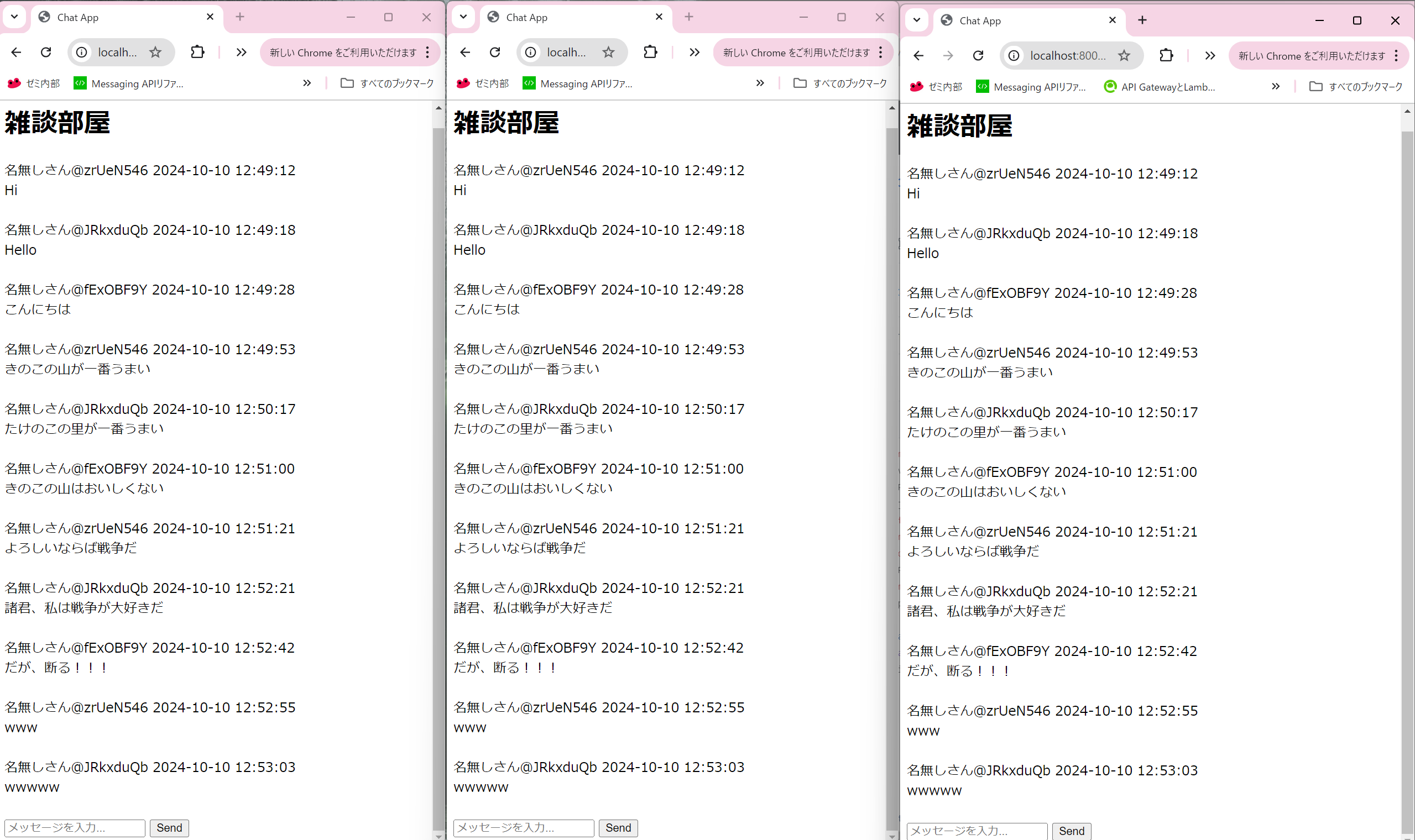
以前WebSocketを学んだ時に使用したプログラムを参考にローカルサーバー内で上の写真のような簡単な掲示板的なものを作成してみました。
図[1]がディレクトリ構成で図[2]から[4]までが使用したコードの一部なのでWebSocketを少し触れてみたい方はぜひ試してみてください!
こちらからダウンロードすることができるので活用してください。
実装方法
-
[1]:上のリンクからファイルをダウンロードしていただいたら「websocket_server.py」、「server.py」の「~~~」に作成する実行環境でのパスを入力してください!
[2]:「websocket_server.py」と「server.py」を実行してください。エラーが出なかったら「http://localhost:8000/static/index.html」で掲示板のようなものを実行できます!
※「ModuleNotFoundError: No module named 'websockets'」のようなエラーが出たら、「pip install websockets」などでインストールしてください