皆さん、こんにちは!13回目のブログを書くことになった倉科空明です!突然ですがREACTというJavaScriptのライブラリをご存じでしょうか? 自分はゼミの上回生の方の話を聞くまで全く知らなかったのですが、近年フロントエンド開発の需要が高まっているため効率的なデータ処理とユーザー体験の向上に重点を置いた設計でシステムやWebアプリの開発に広く採用されているReactのスキルは市場価値が高くエンジニアとしてのキャリアにおいて非常に有利になっているそうです。 そこで今回は勉強中ではReactのbuildの仕方について少し手こずったところなどがあるので今後やるときに思い出せるようにまとめておきたいと思います。
Reactとは
ReactとはWebサイトやWebアプリのユーザーインターフェースの開発に用いられるJavaScriptのライブラリで、Meta社とコミュニティによって開発されたものです。 Reactを活用できる代表的な開発例として、動的なユーザーインターフェースの構築やページの読み込み時に必要なデータやリソースを一度に取得し、その後はサーバーとのやり取りを最小限に抑えて動的なコンテンツの表示や操作することができるシングルページアプリケーションの開発などの「Webアプリの開発」、 3Dモデリングやゲーム化された学習ツールなどによってユーザーが直感的に操作できるインタラクティブなVR体験を実現する「VRコンテンツの開発」などが挙げられます。
Reactのエクスポートまでの仕方
Reactについて学んでいるときに公式のURLで三目並べを実装するチュートリアルがあったので、こちらのサンプルコードをもとに画像1のように一人神経衰弱を実装してみました。 今回のエクスポートまでの仕方の例については一人神経衰弱を例に出して書いていこうと思います。サンプルコードと使用した画像などをこちらからダウンロードできるようにしておくので、つたないコードですが、興味があればお使いください。
Node.jsのインストール

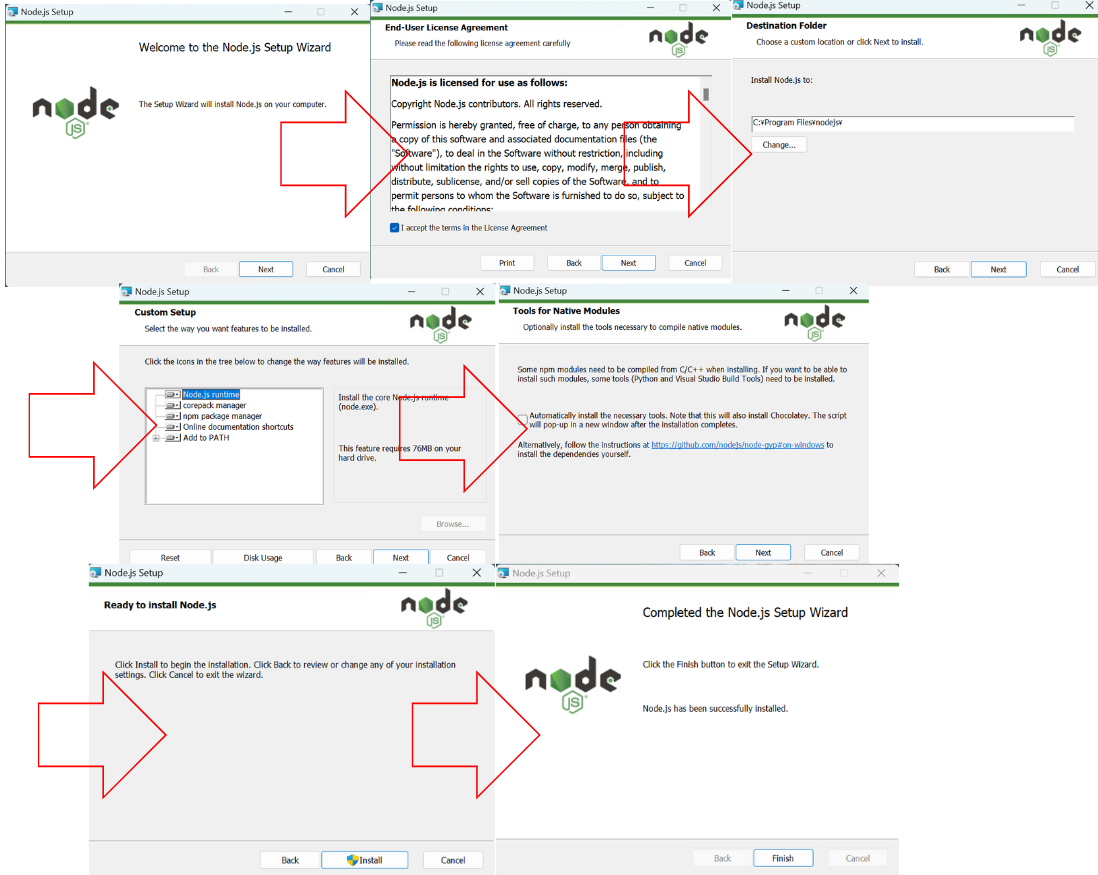
Node.jsはJavaScriptをサーバー上で動作するプログラミング言語として実行可能な環境を提供するソフトウェアで、パッケージ管理の手間を省いたりwebpackやbabelなどの便利ツールを使用することができます。Node.js以外にもReactを楽に使用することができる方法がいくつかありますが、今回はNode.jsを使用したいと思います。https://nodejs.org/enこのURLからNode.jsのインストーラーをダウンロードすることができます。 参考文献[6]によるとライセンス規約の同意のところをクリックを押して、その後は「Install」まで全て「Next」を押して大丈夫です!
Next.jsの新規プロジェクトの作成

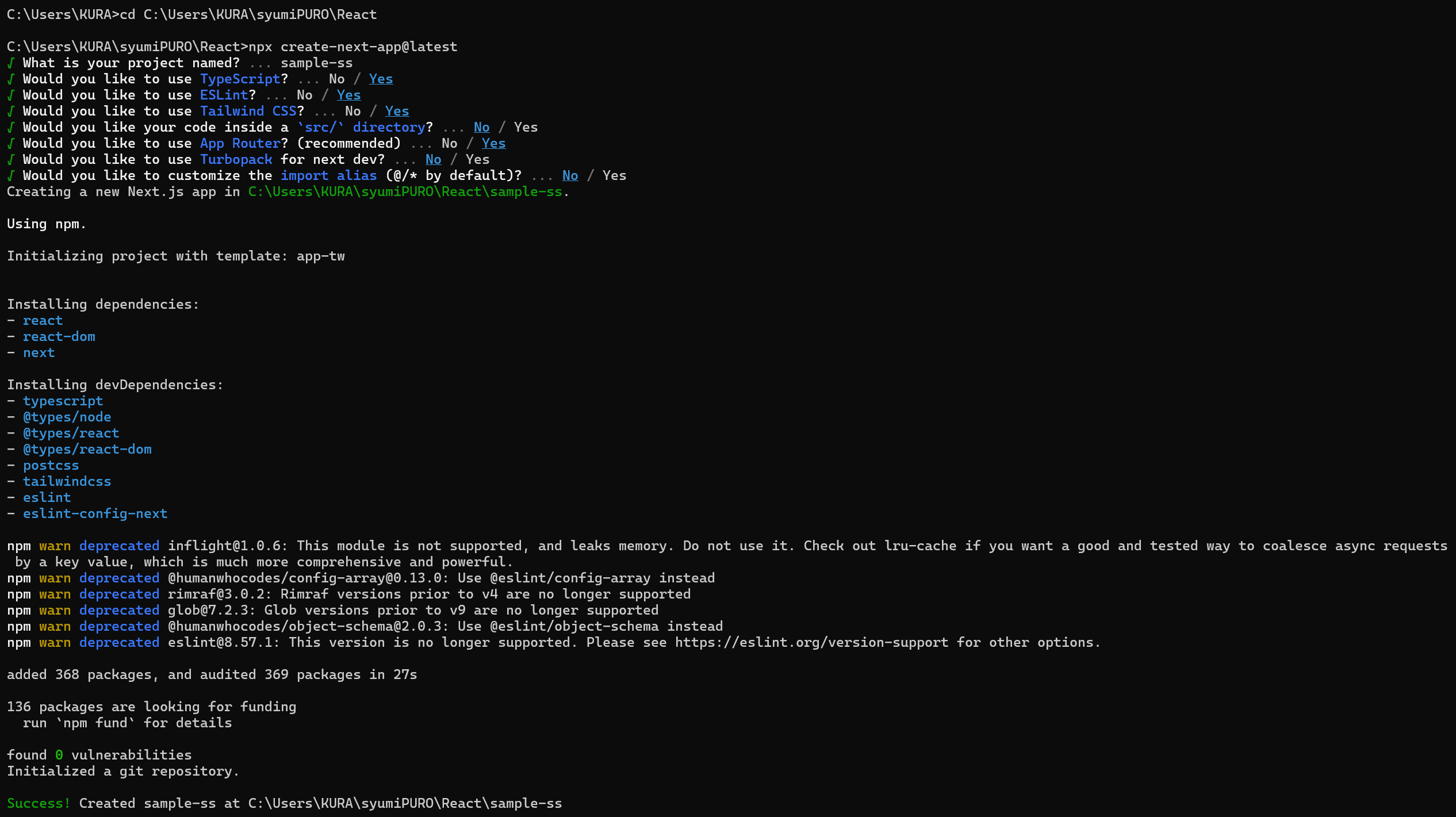
Next.jsはReactが大規模なWebサイトでのクライアントサイドレンダリングによる読み込み速度の低下する課題を解決するために誕生したフレームワークの一つです。Reactはクライアント側でレンダリングを行いますが、Next.jsはサーバー側でレンダリングを行います。 画像3のように自分が作成したいディレクトリに「cd」で移動した後に「コマンドプロンプト」で「npx create-next-app@latest」のコマンドを実行すると「What is your project named?」が出るので、自分が好きな名前を入れてください。 その後は全てエンターを押していただいて大丈夫です!
エラーの対処
エラー:
npm ERR! path ~パス~
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat ~パス~
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
対処方法:
npm install -g npm
上記のようなエラーと同じエラーが出た方は対処法に書かれているコマンド「npm install -g npm」を打ち込んでください!参考文献[7]どうやらNode.jsを動かすために必要なnpmがインストールされていないかバージョンが低いためエラーが起きているようです!
buildする前の下準備-1


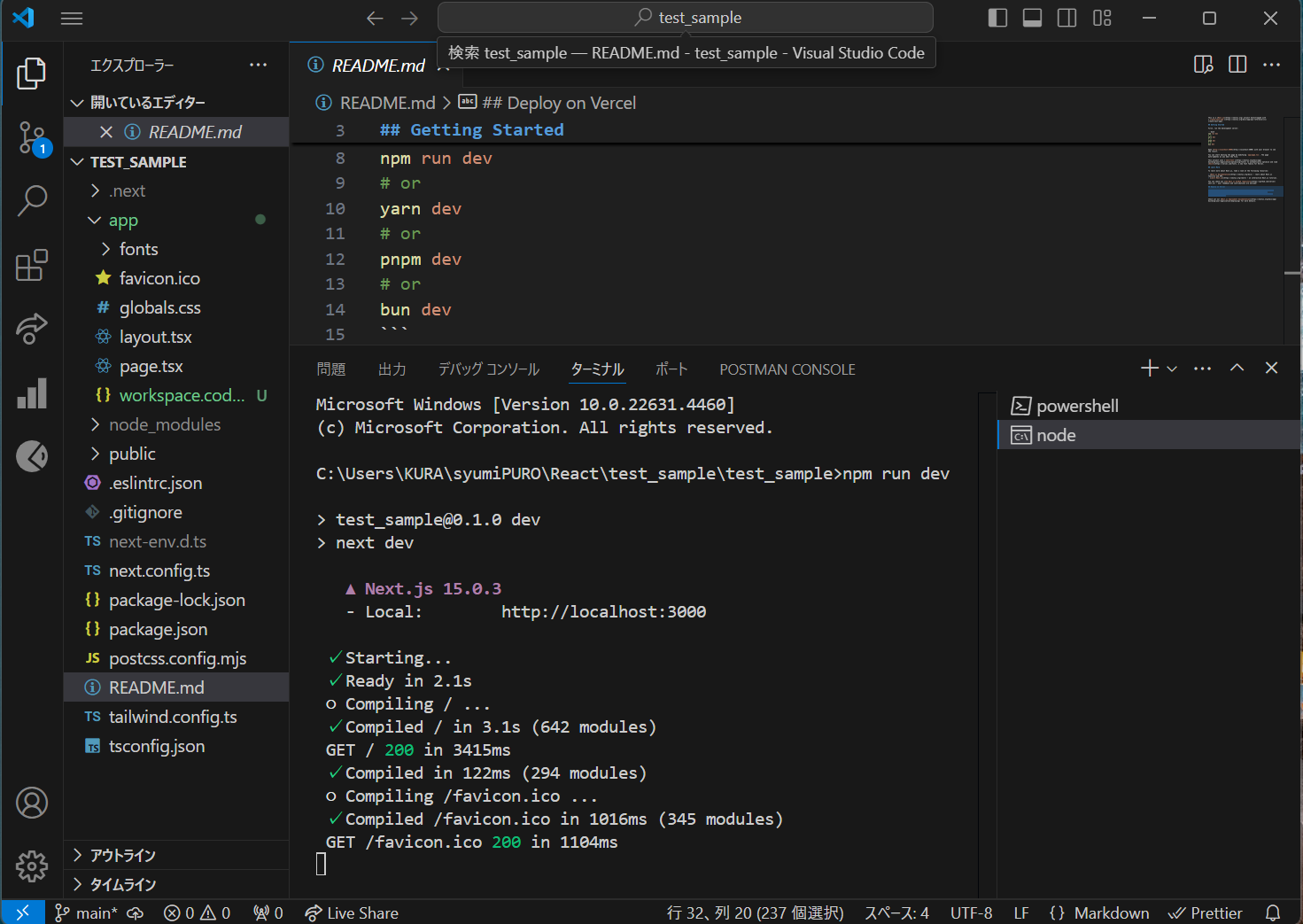
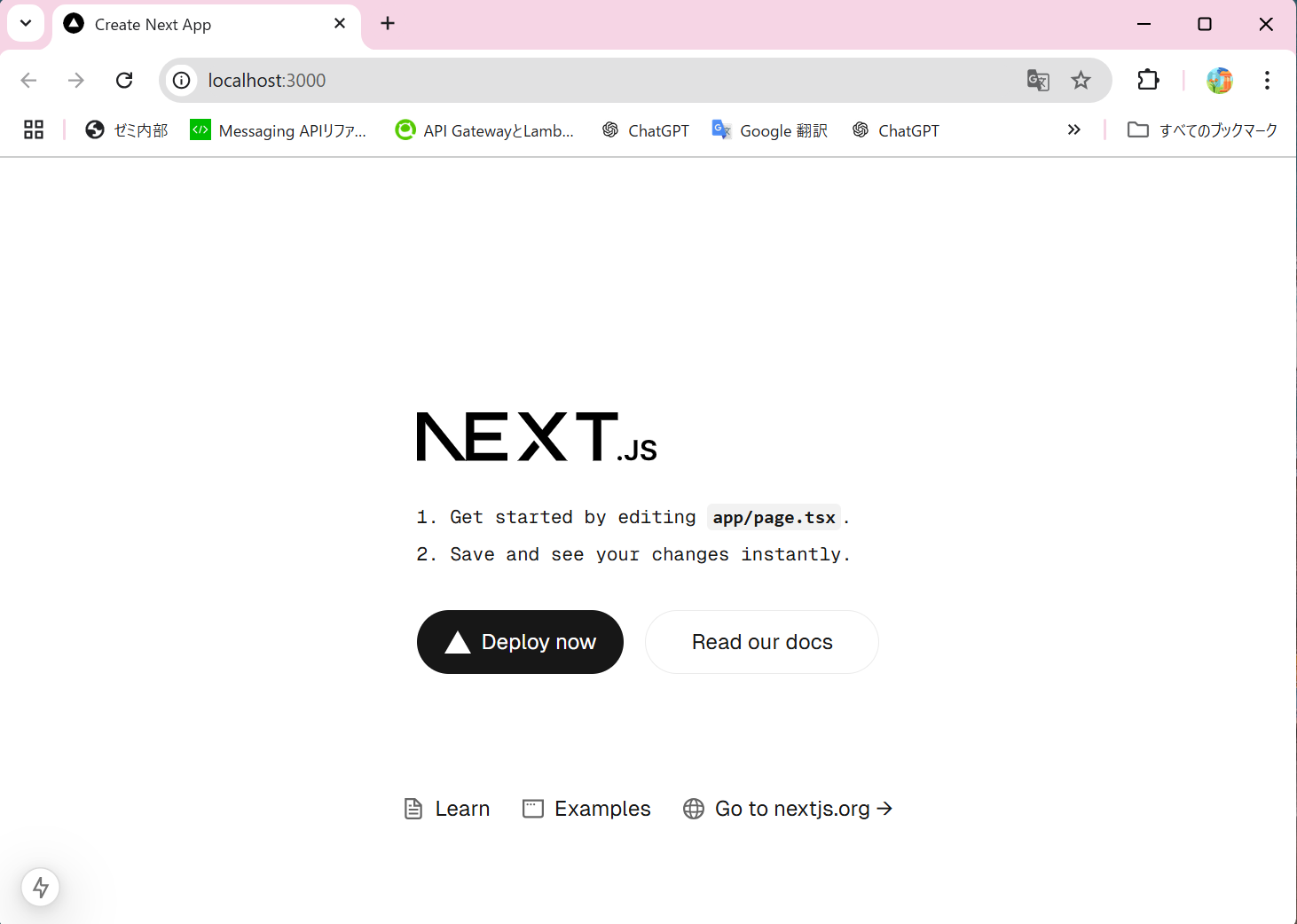
VSコードなどで実際に初期状態を見てみましょう!画像5のように「npm run dev」というコマンドを打つと開発環境を起動してくれて開発サーバーを起動させることができ、「http://localhost:3000」を開いたときに画像6のようになっていたら成功です!
buildする前の下準備-2
sample-ss ├── app │ ├── fonts │ ├── favicon.ico │ ├── page.jsx ⇐「page.tsx」から「page.jsx」に変更 │ ├── globals.css │ ├── layout.tsx ├── node_modules ├── public │ ├── images ⇐ダウンロードしたところから持ってくる │ ├── file.svg ├── next.config.ts(.js) ⇐拡張子は.jsか.tsどちらか
対処方法:
npm uninstall react react-dom # 現在のバージョンを消す
npm install react@18 react-dom@18 # timer-hookを使えるバージョンのreactをインストール
npm install react-timer-hook # react-timer-hookモジュールをインストール
npm install react-split # react-splitモジュールをインストール
次に画像7のように、上でダウンロードした「sample-ss.zip」ファイルの中の「images」のディレクトリを「public」のディレクトリの中に入れて、「page.tsx」の拡張子を.jsxに変えて「page.jsx」としてください。そして「page.jsx」と「globals.css」を「sample-ss」の中の「page.jsx」と「globals.css」と同じものにしてください。 エラーが出てくると思うのですが、モジュールをダウンロードしていないため出ているので画像8のようにするとエラーがなくなるので実行してみてください。
エクスポートできるbuildのやり方-1


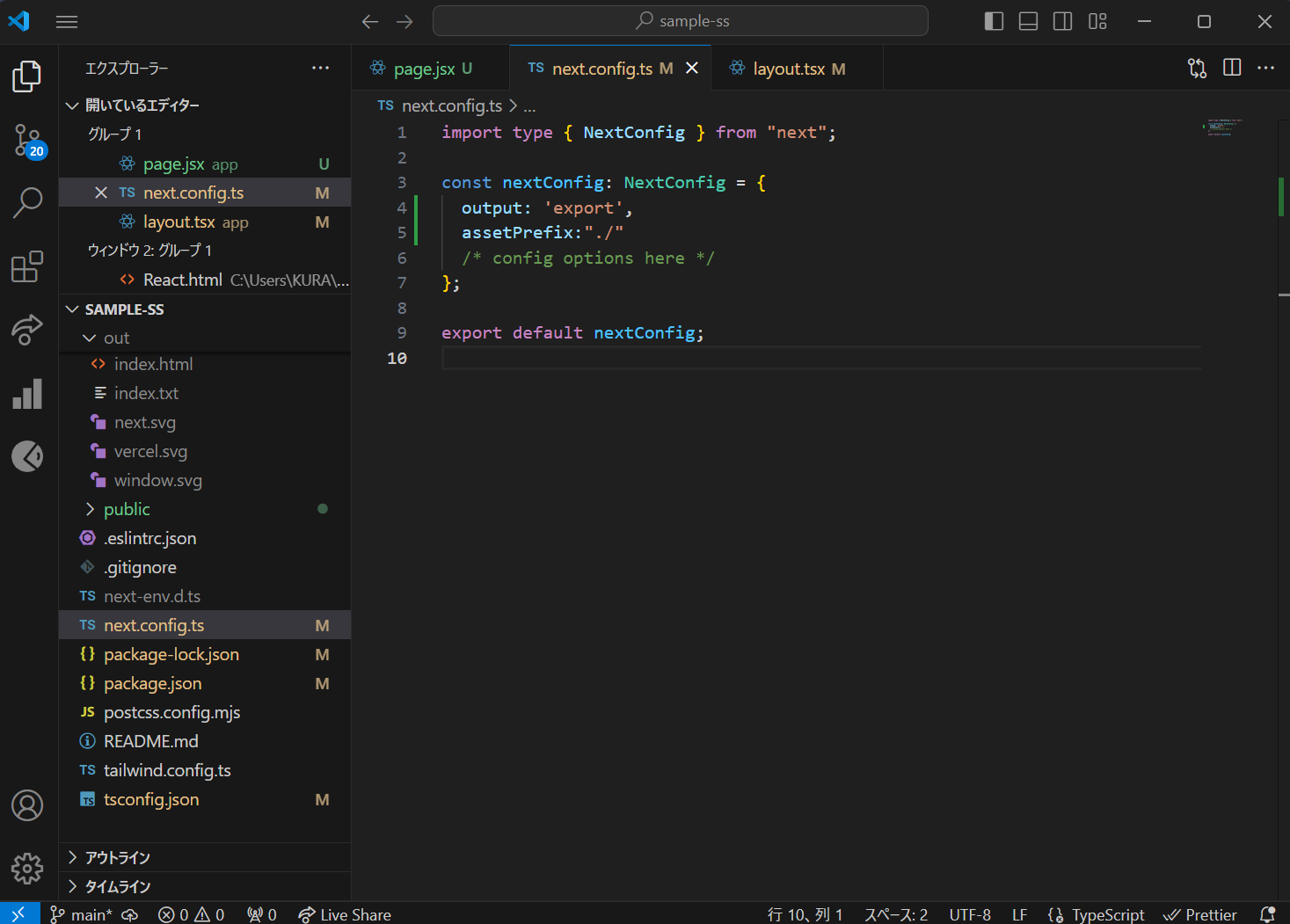
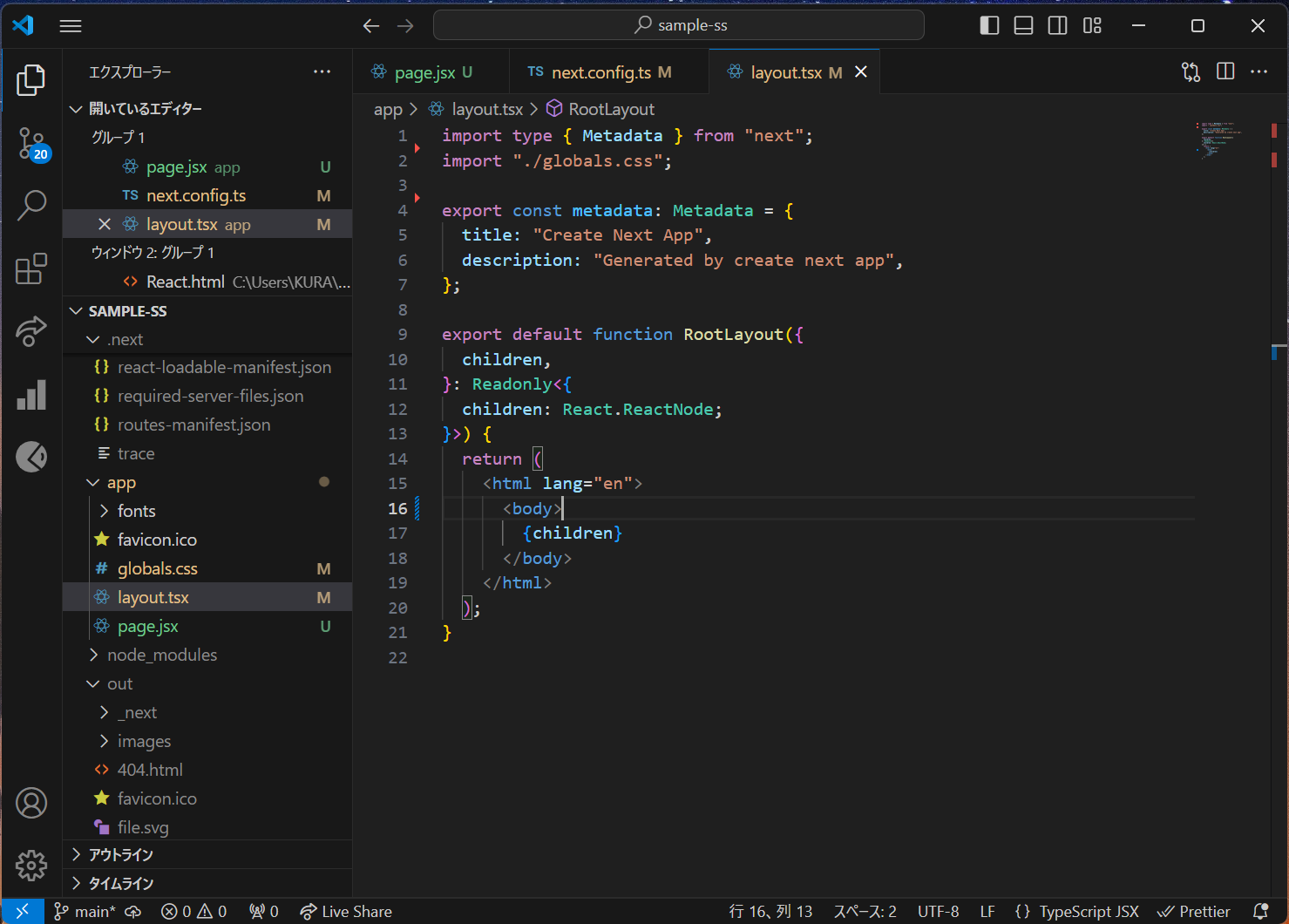
参考文献[8]と[9]によるとnext.config.ts(.js)を画像5のようにエクスポートするために必要な「output: 'export'」と、buildしたときにパスがおかしくならないようにするための「assetPrefix: './'」を書き換えてください。その後、画像6のようにlayout.tsxの中身を変更してください。
エクスポートできるbuildのやり方-2

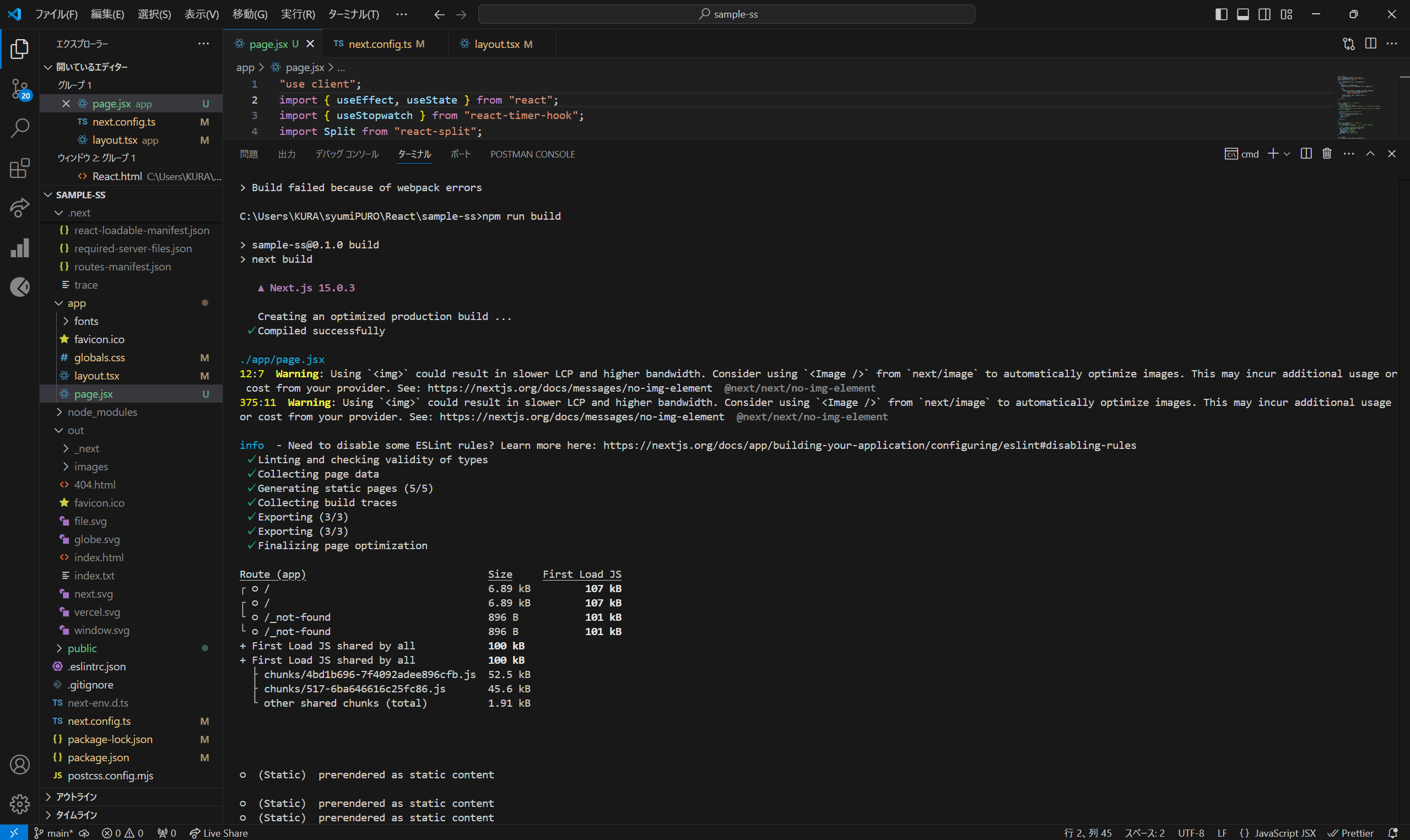
画像7のように「npm run build」してエラーが出ずに「out」というディレクトリが作成されたら成功です。「out」の中のファイルを全てコピーして実装したいサーバーに置くと自分が作成した作品を公開することができます。
参考
- [1] https://ja.react.dev/learn/tutorial-tic-tac-toe
- [2] https://www.sejuku.net/blog/22432
- [3] https://zenn.dev/kiriyama/articles/20480ad223d36e
- [4] https://dev.classmethod.jp/articles/running-react-timer-hook/
- [5] https://zenn.dev/mktu/articles/f96c611d6940c9
- [6] https://qiita.com/taiponrock/items/9001ae194571feb63a5e
- [7] https://qiita.com/enumura1/items/1b0e498d4038ee19637e
- [8] https://ja.next-community-docs.dev/docs/app/building-your-application/deploying/static-exports
- [9] https://www.superarai.com/articles/5Z1qRLXPkIWzelAvG5MMcr
