
高松美香
夏休み前に私はHTMLとJavascliptとunityを勉強すると言っていました。あれは嘘です
バイトにスマホ教室に、夏休み中も進行するプロジェクトetc...充実していると言えばそれまででしょうが、本当に、忙しかったのです。
そんなこんなで何も手を付けられていないという状態ですが、何も形として残していないと夏休みサボってただけの怠け者だと思われたり、自分のモチベーションのこともありますので、私の精神衛生上、このように夏休みにやったこと(Libe2D)をブログとして残していこうと思った次第です。
わかりにくいことこの上ありませんが、このブログは自己満足の集大成なので、わからないことがあれば直接高松に聞いてください。
スタッフロボットという2022年後期のプロジェクトで公民館に来たお年寄りの方が、気軽にスマホについての質問ができるロボットを作るというプロジェクトです。
VTuberみたいなやつ作ろ!!と、なり、このような顔?が完成しました。
初めに私が取り掛かったのは顔を描く作業です
live2Dで顔を動かそうと思ったときに、一枚の絵では目や口を動かせません。目や口などのパーツごとにレイヤーを分けると作業が楽になります。 また、顔のパーツを描くときに白目もかいておくとよいです。

私はKRITAというペイントツールを使いましたが、特にこれといって指定するものはありません。
KRITAホームページすべて書き終わったらpsd形式で画像を保存してください。これをしないとLive2Dのほうにこの画像を持ってこれなくなります。
後からパーツを追加することもできるので、それに関しては下の方に書きたいと思います。
動かす画像が作成できたら次はlive2dをダウンロードして実際に動かすための作業に移ります。

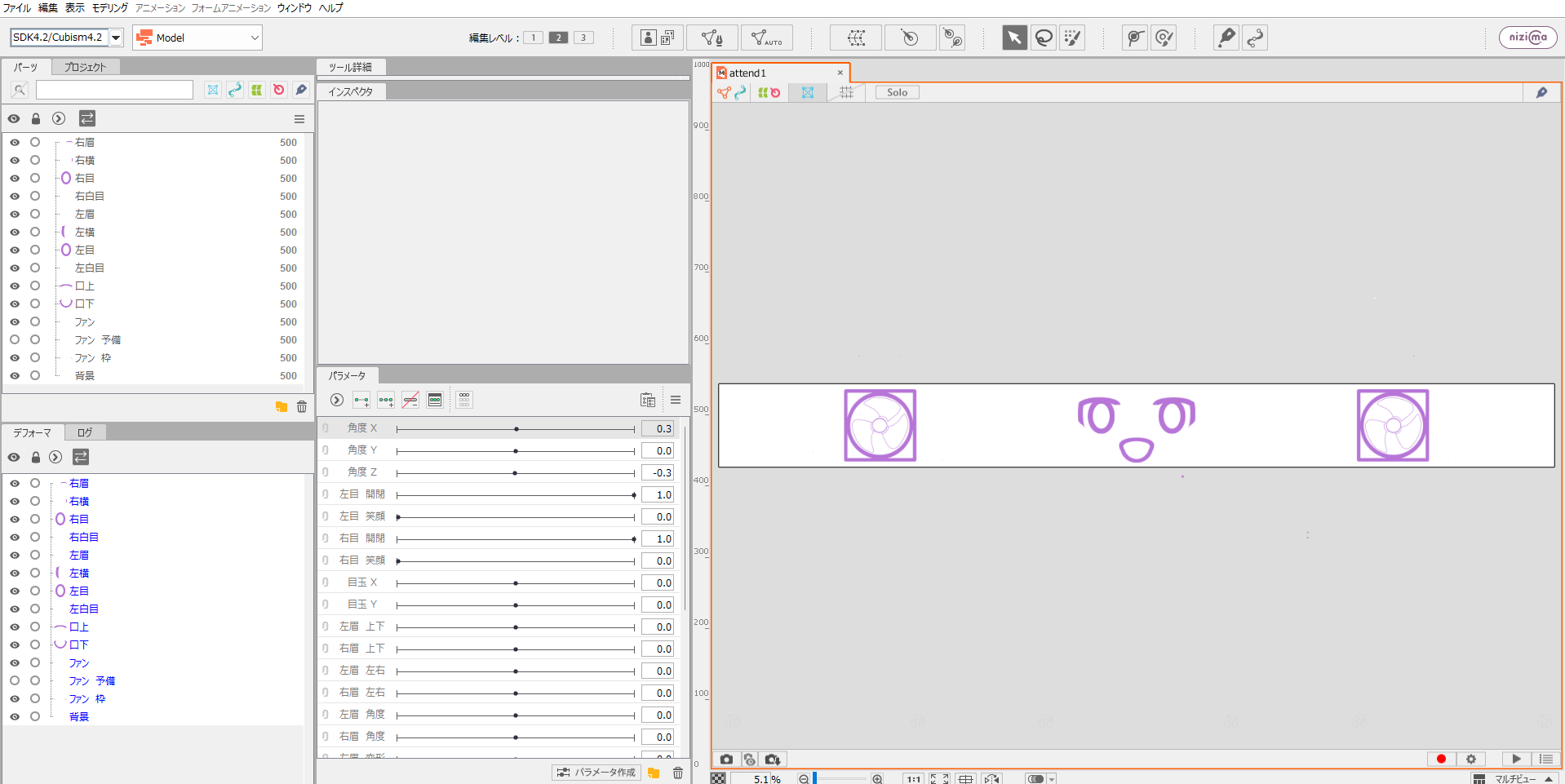
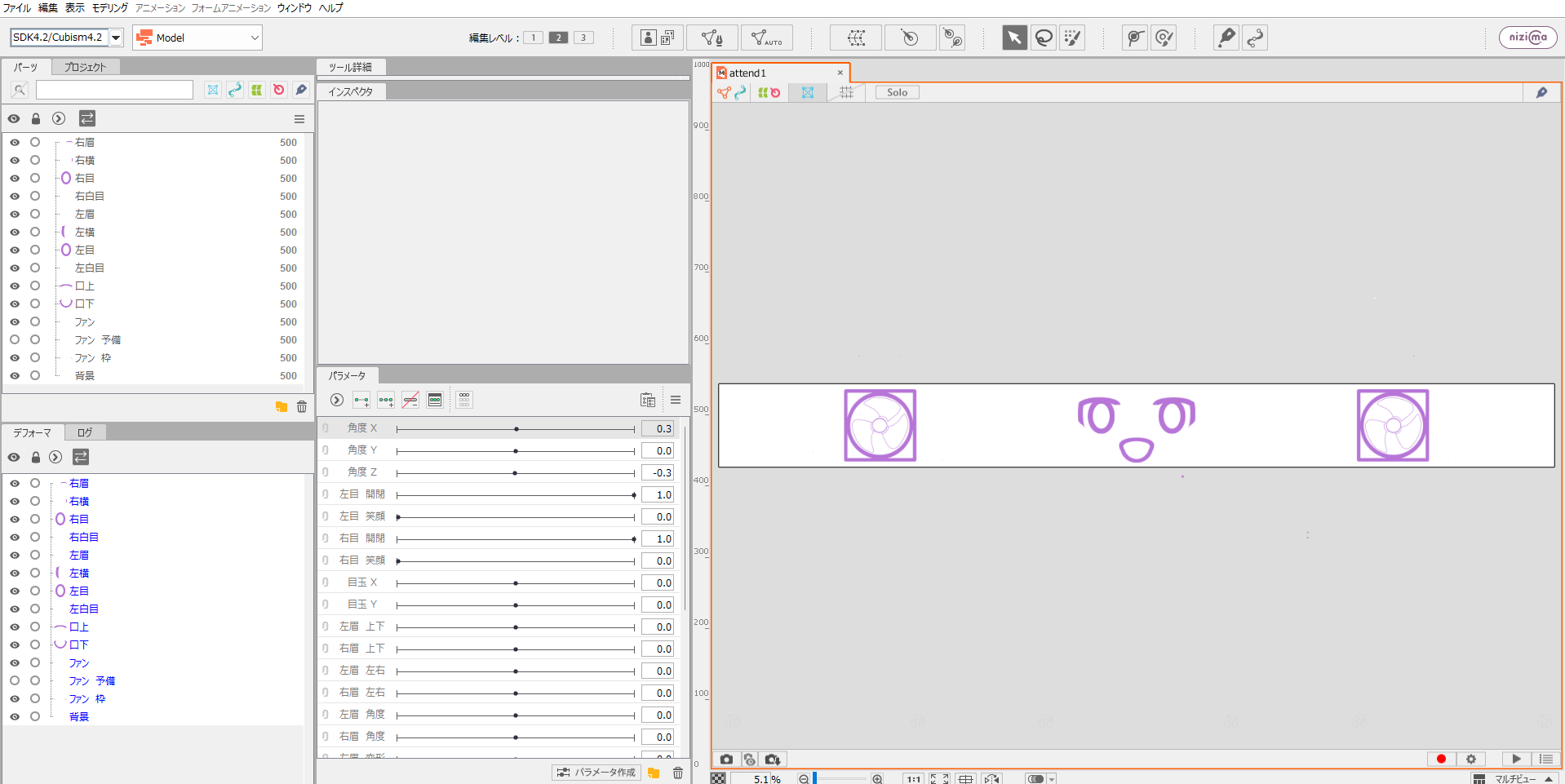
主にこの二つのソフトを使います。初めにこの画像の下の「Live2D Cubism Editor」を使います。このソフトを開くと下のような画面が出てきます。ここに先ほどpsd形式で保存した画像をドラックアンドドロップしてください。

ロードが完了すると左上にレイヤーが表示される「パーツパレット」、その下に親子関係が一覧できる「デフォーマパレット」、その右側に動きをつける「パラメータパレット」が出てきます。

一口に目といっても、眉や瞳など様々なレイヤーがあります。後々こんがらがらないためにも目や口のパーツをひとまとめにしておくとよいです。パーツパレットの下の方にある黄色いファイルがあるのでそれをクリックし、フォルダーを作ってください。
ここからは実際に動かす作業に入っていきます。
例えば口を動かすときに今は空いている口を閉じたり、形を変えたりしたいと思います。そのためにはパラメータというものをつけないといけません。
このあたりは動画のほうがわかりやすいのでこのLive2Dのチュートリアルの動画をみながら進めてください。